I. L'empreinte du navigateur▲
Il est possible de pister un utilisateur sur internet grâce à ses cookies, son adresse MAC ou grâce à son adresse IP. Mais il est aussi possible de suivre un utilisateur grâce à l'empreinte de son navigateur. Cette empreinte est calculée à partir de données accessibles du navigateur comme le système d'exploitation utilisé, la résolution de l'écran, le fuseau horaire dans lequel vous vous trouvez, les polices présentes sur votre ordinateur, le UAS (User Agent String, une chaîne de caractères donnant des informations sur votre navigateur), les plugins installés, la liste des types MIME acceptés…(1)
Habituellement, ces données permettent aux développeurs d'adapter leurs sites à votre navigateur en changeant par exemple le fichier CSS utilisé. Le fuseau horaire leur permettra de modifier les heures affichées dans leur site (ex. : heure de publication d'un billet) en fonction de votre fuseau horaire…
Pour récupérer ces informations, le code script JavaScript est très simple :
navigator.userAgent ; // User Agent
navigator.userLanguage ; //langue utilisée pour le navigateur
navigator.systemLanguage ; // langage du système d'exploitation
navigator.plugins ; // tableau des plugins
navigator.platform ; // nom du système d'exploitation
navigator.cpuClass ; // type de processeur (CPU)
navigator.cookieEnabled ; // si les cookies sont activés ou non
navigator.appVersion ; // version du navigateur
navigator.appName ; // nom complet du navigateur
navigator.appMinorVersion ; // version mineure du navigateur
navigator.appCodeName ; // nom de code du navigateur
screen.height;// hauteur de l'écran (en pixels)
screen.width; // largeur de l'écran (en pixels)
screen.colorDepth ; // profondeur de couleur.
Var cookie = readCookie('nomCookie') ; // récupérer la valeur d'un cookie
Bien sûr il est possible de récupérer beaucoup plus d'informations comme l'adresse MAC en Java avec la méthode getHardwareAddress() de java.net.NetworkInterface.
Ou récupérer l'adresse IP en PHP :
<?php echo $_SERVER['REMOTE_ADDR']; ?>;
Cette empreinte est « presque » unique(2), vous pouvez déterminer la vôtre sur ![]() Panopiclick ou sur
Panopiclick ou sur ![]() fingerprint.
fingerprint.
II. Comment brouiller les pistes ?▲
Une première solution serait de désactiver JavaScript, Java et Flash, mais ce n'est pas vraiment une solution viable. En effet, le JavaScript étant utilisé par de nombreux sites, le désactiver vous empêchera de naviguer correctement sur ces sites.
Cependant le plugin NoScript est conseillé, car il bloque l'exécution automatique de code dans les pages même s'il peut être assez « pénible » pour naviguer heureusement ce dernier possède aussi une liste blanche.
Vous pouvez aussi éditer ces informations avec le module Firefox User Agent Switcher, mais il vous faudra modifier toutes ces informations à la main. Il existe aussi un module nommé Firegloves (Firefox) qui vous permettra de générer aléatoirement ces informations, mais qui peut se révéler contraignant. Si vous modifiez les paramètres de la résolution de l'écran, les pages ne seront pas toujours adaptées à votre affichage réel.
Une autre solution est d'utiliser un profil d'anonymat pour Firefox comme JonDoFox ou d'utiliser un « navigateur anonyme ».
Attention, n'installez pas des plugins douteux sur votre navigateur.
Les plugins proposés lors de l'installation d'un logiciel et qui vous ajoutent une nouvelle barre d'outils sur votre navigateur servent souvent à des fins malveillantes ou pour vous pister sur internet.
III. Les options du navigateur▲
Avant tout, il convient de regarder les options qu'offre notre navigateur.
Avec Firefox, dans Édition → préférences, vous trouverez plusieurs onglets comme :
- Contenu : il vous permettra d'activer/désactiver le JavaScript, le chargement automatique des images, la police par défaut et sa taille, la langue utilisée… ;
- Application : qui vous permettra d'associer à un « type de contenu », un exécutable à utiliser pour l'ouvrir ;
- Vie privée : qui vous permettra de demander aux sites de « ne pas vous suivre » (attention, ce n'est pas une garantie), ainsi que définir les règles de conservation de votre historique ;
- Sécurité : qui vous permettra d'activer/désactiver l'avertissement si des sites tentent d'installer des modules complémentaires, le blocage des sites signalés comme sites d'attaques ou sites contrefaits, enregistrement des mots de passe ainsi que de définir un mot de passe principal ;
- Avancée → Chiffrement : qui vous permettra de définir les protocoles à utiliser, et de gérer vos certificats de sécurité.
Vous pouvez aussi, avec certains navigateurs comme Firefox, taper dans l'URL about:config afin de voir et de modifier la valeur des différentes options.
La modification au hasard des variables présentes dans about:config peut entrainer des dysfonctionnements.
Avec Opera, vous pouvez aller dans Tools -> Quick Preferences -> Edit Site Preferences → Network et changer le « browser identification ».
Avec Safari, allez dans Edit → Preferences → Advenced et activez l'option « Show Develop menu in menu bar ».
Un nouveau menu « Develop » apparaîtra. Vous pourrez alors changer l'User Agent en allant dans Develop → User Agent.
IV. Utiliser User Agent Switcher▲
Téléchargez le plugin à cette adresse, cliquez sur « Ajouter à Firefox ».
Théoriquement, vous devriez voir un nouveau menu apparaître. Si vous ne le voyez pas, allez dans « Outils » → « Modules complémentaires » → « Extensions ».
Cliquez ensuite sur « Préférences » à la ligne correspondant à User Agent Switcher. Vous pourrez alors cacher le menu/montrer le menu de User Agent Switcher.
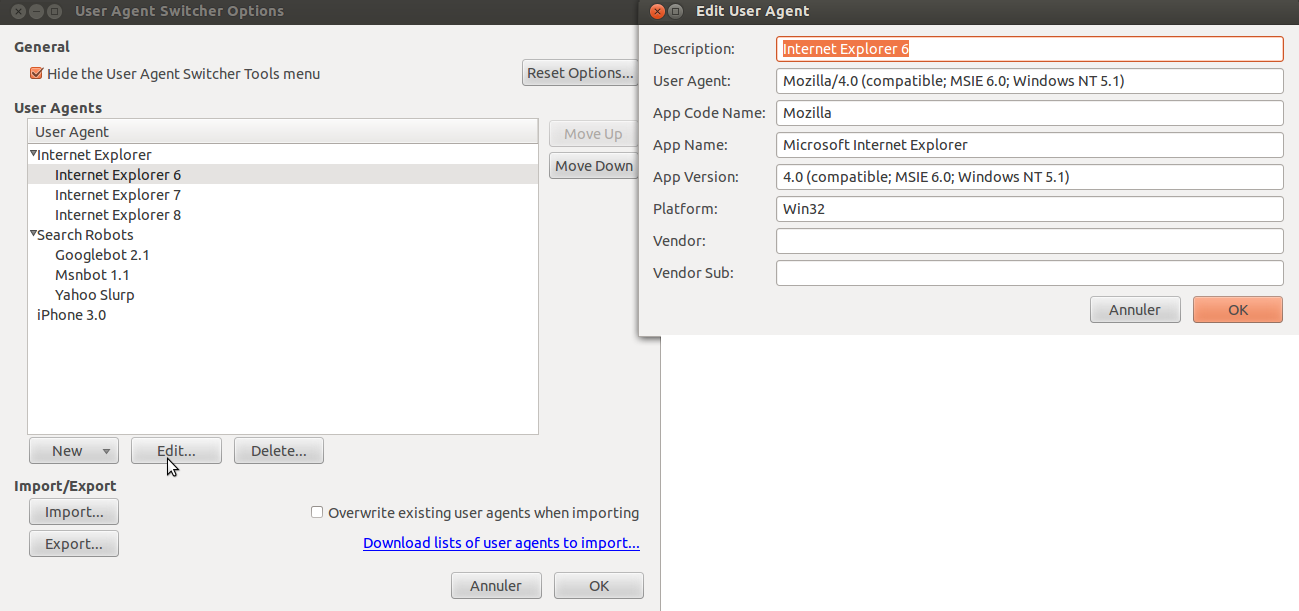
User Agent Switcher, vous permettra d'importer et d'exporter des User Agents que vous pourrez aussi créer, supprimer et éditer.
Vous pourrez alors éditer les informations suivantes :
- User Agent (ex. « Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1) » ) ;
- App Code Name (ex. « Mozilla »), le code du nom de l'application ;
- App Name (ex. « Microsoft Internet Explorer »), nom de l'application ;
- App version (ex. « 4.0 (compatible; MSIE 6.0; Windows NT 5.1) »), version de l'application ;
- Plateform (ex. « Win32 ») ;
- Vendor ;
- Vendor Sub.

V. Firegloves▲
Vous pouvez télécharger le plugin à cette adresse. L'installation se fait de la même manière que User Agent Switcher.
Une fois installé, une icône en forme de main va apparaître. En cliquant dessus, vous pourrez activer/désactiver Firegloves et en cliquant sur la petite flèche, un menu apparaîtra. Vous pourrez alors :
- Show tab stats (montrer la table des statistiques) ;
- Clear cookies (effacer vos cookies) ;
- Clear font lists (effacer la liste des polices) ;
- Open Preferences (ouvrir les préférences).
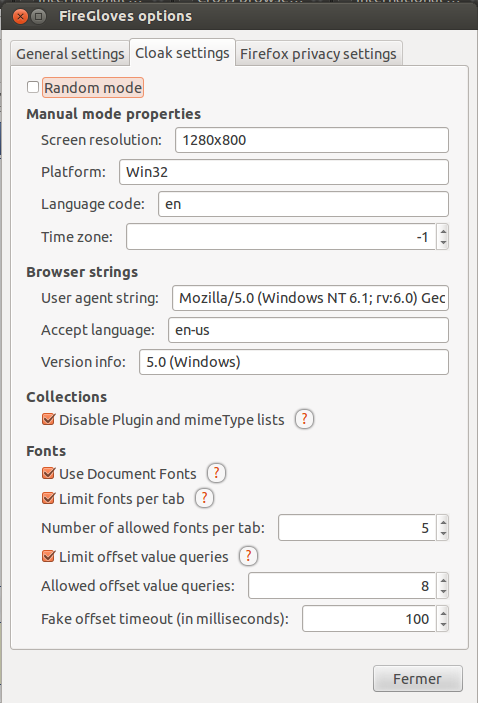
Dans les préférences, vous avez trois onglets :
- General Settings où vous pouvez activer par défaut Firegloves au lancement de firefox ou lorsqu'un onglet est ouvert (Defaults On) et l'activer lors de la navigation privée (Auto enable in private browsing mode) ;
- Cloak setting où vous pouvez modifier les informations envoyées. « Random mode » vous permettra d'envoyer des informations aléatoires. Attention certaines résolutions d'écran peuvent être inconfortables pour naviguer ;

- Firefox Privacy Settings où vous pouvez modifier les options de sécurité de Firefox.
Dans Firefox Privacy Settings, vous pouvez activer/désactiver l'option « Do Not Track Me » (indique aux sites qu'on ne souhaite pas être « suivi », mais ce n'est pas une garantie), autoriser le stockage DOM, utiliser un cache HTTP(s), définir la politique vis-à-vis des cookies (accepter, refuser… ), définir ce qu'il faut supprimer à l'arrêt de Firefox (cache, cookies, sessions, applications hors-ligne).
VI. Utiliser JonGoFox▲
JonGo est une application Java et JonGoFox est un profil pour Firefox.
Tout d'abord, rendez-vous sur cette page et cliquez sur « How to install ».
Pour Debian, il suffit de revenir à la page précédente et de télécharger le fichier .deb en cliquant sur « JonDoFox for Debian, Ubuntu, Mint ». Enregistrez le fichier puis cliquez sur le fichier .deb pour l'installer ou utilisez la commande « dpkg -i fichier.deb » en root.
Pour le lancer, utilisez la commande « jongofox-start ». Vous pouvez ensuite naviguer sur internet.
Ce navigateur demanderait un article à lui tout seul, je vous laisse donc le découvrir.
VII. Compléter l'empreinte du navigateur▲
Il existe bien évidemment d'autres méthodes que l'adresse IP et l'empreinte du navigateur pour vous suivre sur internet.
VII-A. Les ETag▲
Une étiquette d'entité ou HTTP ETag en anglais est un identifiant assigné à un serveur à chaque version d'une ressource. Lorsqu'un client demande cette ressource, l'ETag de la dernière version de la ressource est comparée aux ETag des ressources qu'il possède dans son cache afin de savoir si la ressource doit être téléchargée ou si on doit utiliser la ressource du cache.
Il est alors possible de détourner l'utilisation de ces ETag pour nous suivre sur internet sans cookies ni JavaScript. Vous pouvez même consulter le code permettant de faire cela sur le dépôt github de lucb1e.
VII-B. Evercookie▲
Evercookie est un projet qui permet de créer de vrais-faux cookies difficiles à supprimer en utilisant JavaScript. Son but est de pouvoir identifier un client même si ce dernier supprime ses cookies, ses cookies Flash, etc.
Pour ce faire, il utilise plusieurs mécanismes de stockages disponibles via le navigateur de l'utilisateur. De plus, si l'utilisateur supprime l'un des « cookies », il sera recréé à partir des « cookies » encore présents.
Il va alors utiliser :
- les cookies ;
- les Flash cookies (Local Shared Object) ;
- le stockage de Silverlight ;
- des images PNG mises dans le cache dont les informations seront stockées dans les valeurs RGB de l'image ;
- l'historique de navigation ;
- les ETag ;
- le cache internet ;
- le cache « window.name » (2 à 32 MB) ;
- le stockage « userData » d'Internet Explorer ;
- ainsi que plusieurs stockages de HTML5.
Vous pourrez retrouver plus de détails sur ce projet ![]() ici.
ici.
VIII. Remerciements▲
Je tiens à remercier Korben d'avoir écrit un billet sur les empreintes de navigateur qui m'a donné l'idée d'écrire cet article.
Je tiens aussi à remercier LittleWhite pour sa relecture technique et ClaudeLELOUP pour sa relecture orthographique.



